一.案例内容
通过使用记事本工具,使学生掌握静态网页的基本制作方法,掌握HTML的基本语法。
通过实训,要求:
1.掌握记事本编写网页的方法
2.掌握HTML基本语法
3.掌握文档修饰的方法
4.掌握文字排版的方法
5.掌握段落排版的方法
6.掌握列表的用法
7.掌握图片的插入方法
8.掌握超链接的使用方法
9.掌握表格的绘制方法
二.工作准备
PC机,浏览器,Internet网络环境
三.操作步骤
1.在“我的电脑”中,新建一个html文档,并使用记事本工具打开。如图1所示。

图1新建html文档
2.在页面中,构建html基本结构,如图2所示。

图2 html基本结构
3.为页面加上标题栏信息,如图3所示。

图3加入<title>
4.为页面添加红色背景,如图4所示。

图4 bgcolor属性
5.为网页添加背景图片,如图5所示。

图5背景图片
6.为页面添加文字标题,如图6所示。

图6 <hn>标签
7.使用<font>标签,修饰页面最中的文字,如图7所示。

图7 <font>标签修饰文字
8.使用<b>、<i>等标签,对文字的字形进行设置。如图8所示。

图8字形设置
9.使用<p>标签进行段落设置。如图9所示。

图9 <p>标签设置
10.使用<br>标签进行换行设置。如图10所示。

图10 <br>标签设置
11.绘制水平线。如图11所示。

图11绘制水平线
12.使用<ol>、<ul>、<li>标签制作列表,如图12所示。

图12制作列表
13.使用<img>标签插入图片。如图13所示。


图13插入图片
14.使用<a>标签制作一个链接到新浪网的外部链接。
15.使用<a>标签制作一个内部链接。
16.使用<a>标签制作锚点链接。
17.在页面中制作一个简单的报名表。如图14所示。

图14制作表格
四.案例关键点
1.注意html文件的扩展名。
2.网页制作也可使用dreamweaver工具开发。
3.尝试上网搜索更多的关于htm语言的属性知识。
主要参考目录
(1)胡道元,Intranet网络技术应用,清华大学出版社,2001年9月
(2)黄志晖等,Internet操作实用教程,西安电子科技大学出版社,2002年8月
(3)柯宏力等,Intranet信息网络技术与企业信息化,北京邮电大学出版社,2000年1月
(4)张贵明,网页艺术设计与应用,高等教育出版社,2004年7月
(5)潘维琴,网页设计与网站开发,高等教育出版社,2004年5月
(6)魏善沛,电子商务网站开发与实现,高等教育出版社,2004年7月
(7)张念鲁,Web程序设计教程,高等教育出版社,2004年7月
(8)太平洋电脑网论坛http://itbbs.pconline.com.cn/
(9)天极网http://homepage.yesky.com/
(10)洪恩在线http://www.hongen.com/pc/
(11)中国软件网http://www.csdn.net/
(12)网页制作学习园地http://www.g168.net/
(13)电脑爱好者http://www.cfan.com.cn/
(14)电脑报http://www.cpcw.com/
简单网页案例练习
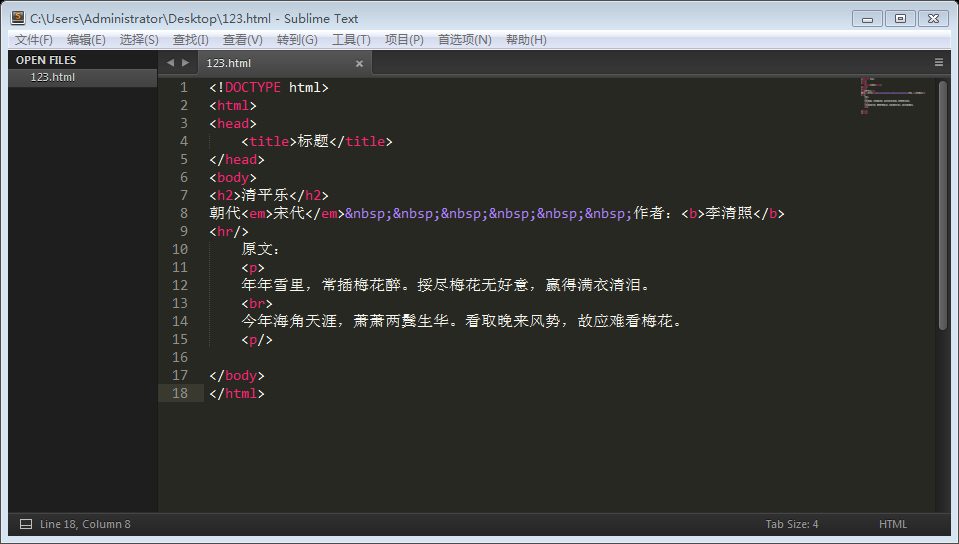
案例1
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
<h2>清平乐</h2>
朝代<em>宋代</em> 作者:<b>李清照</b>
<hr/>
原文:
<p>
年年雪里,常插梅花醉。挼尽梅花无好意,赢得满衣清泪。
<br>
今年海角天涯,萧萧两鬓生华。看取晚来风势,故应难看梅花。
<p/>
</body>
</html>


案例2
<!DOCTYPE html>
<html>
<head>
<title>申请表</title>
<meta charset="utf-8">
</head>
<body>
<h3>申请表</h3>
<form>
姓名:<input type="text" size="20" maxlength="6" value=""/>
<br/>
密码:<input type="password" size="20">
<br/>
照片:<input type="file"/>
<br/>
感兴趣的职位:
<input type="radio" value="1" name="work" />Web设计
<input type="radio" value="0" name="work" />Web开发
<br/>
向往的城市:
<select size="1">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广东</option>
<option>天津</option>
</select>
<br/>
协议:
<br/>
<div style="overflow-y: scroll; overflow-x:hidden;height:80px; width:210px; margin:left; border:1px solid #666;">
求职信息必须真实,准确。<br/>本网站只负责向企业推荐。
</div>
<input type="checkbox" value="shuoming" name="shuoming" />我已认真阅读病接受以上的协议。
<br/>
经验:
<br/>
<select size="1">
<option>--请选择--</option>
<option>无经验</option>
<option>一年</option>
<option>五年</option>
<option>十年以上</option>
</select>
<br/>
<input type="submit" name="">
<input type="reset" name="">
</form>
</body>
</html>

案例3
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>id选择器</title>
<style type="text/css">
#bold {font-weight: bold;}
#font24 {font-size: 24px;}
</style>
</head>
<body>
<p id="bold">段落1:id="bold",设置粗体文字。</p>
<p id="font24">段落2:id="font24",设置字号为24px。</p>
<p id="font24">段落3:id="font24",设置字号为24px。</p>
<p id="bold font24">段落4:id="bold font24",同时设置粗体和字号24px。</p>
</body>
</html>

案例4
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新闻列表</title>
<link rel="stylesheet" href="css/style05.css" type="text/css" />
</head>
<body>
<div>
<h2>招聘信息</h2>
<ul>
<li><a href="#">北京厚石人和信息科技招聘人才</a></li>
<li><a href="#">上海微甲网络科技招聘工程师</a></li>
<li><a href="#">永特三六五公司招聘网络管理员</a></li>
<li><a href="#">中国科学技术研究所招聘实习生</a></li>
<li><a href="#">上海枫雪信息科技招聘PHP人才</a></li>
</ul>
</div>
</body>
</html>

案例5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>清除浮动</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/
background:#ccc;
border:1px dashed #999;
}
.box01,.box02,.box03{
height:50px;
line-height:50px;
background:#f9c;
border:1px dashed #999;
margin:15px;
padding:0px 10px;
float:left; /*定义box01、box02、box03三个盒子左浮动*/
}
</style>
</head>
<body>
<div>
<div>box01</div>
<div>box02</div>
<div>box03</div>
</div>
</body>
</html>

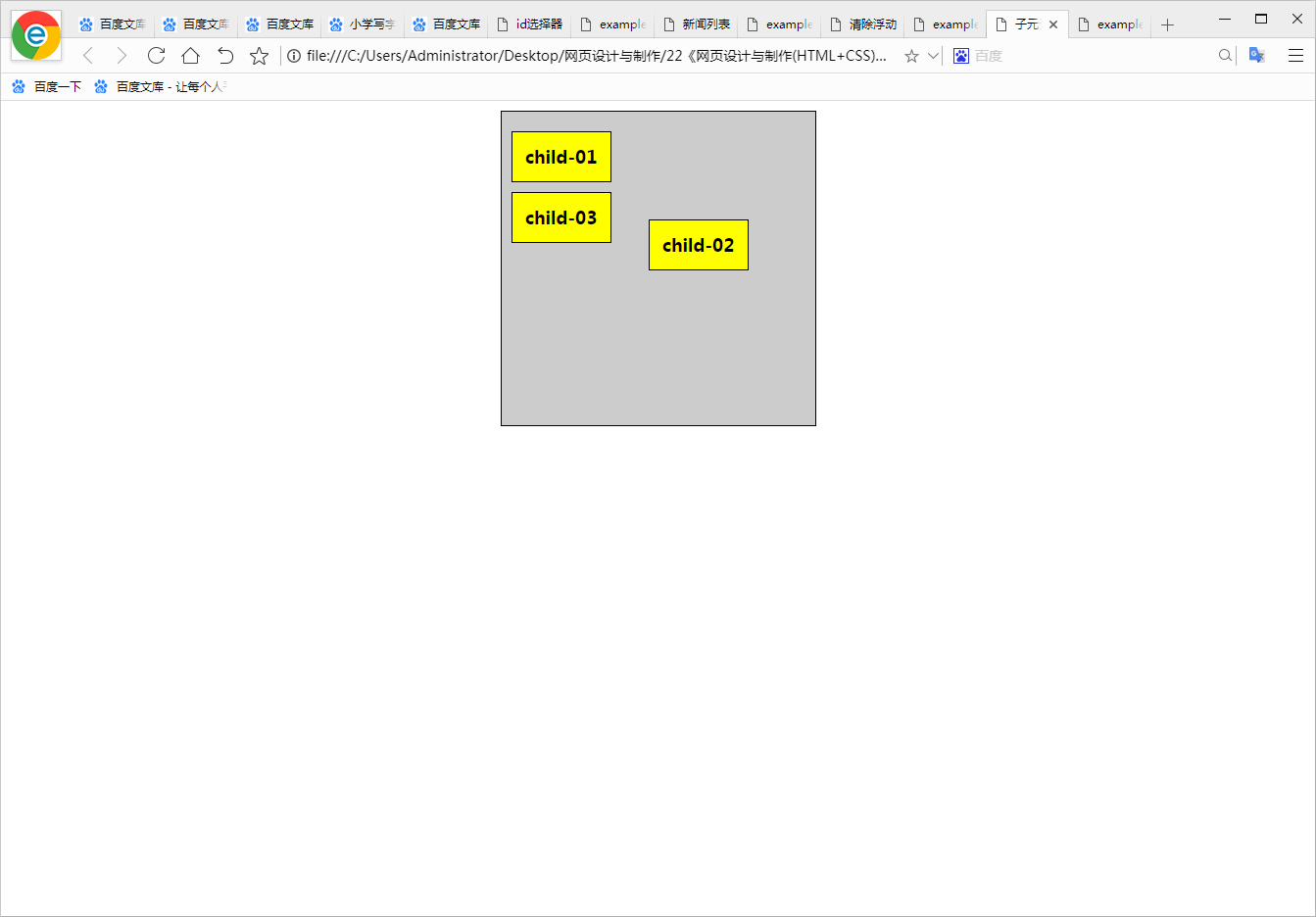
案例6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子元素相对于直接父元素定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{
margin:10px auto;
width:300px;
height:300px;
padding:10px;
background:#ccc;
border:1px solid #000;
position:relative; /*相对定位,但不设置偏移量*/
}
.child01,.child02,.child03{
width:100px;
height:50px;
line-height:50px;
background:#ff0;
border:1px solid #000;
margin:10px 0px;
text-align:center;
}
.child02{
position:absolute; /*绝对定位*/
left:150px; /*距左边线150px*/
top:100px; /*距顶部边线100px*/
}
</style>
</head>
<body>
<div>
<div>child-01</div>
<div>child-02</div>
<div>child-03</div>
</div>
</body>
</html>

案例三、班级网页设计与制作
一、学习目标:
通过一个小型班级网站的制作过程,了解网站规划、设计与网页制作工作流程及详细的样式代码。
制作网站前,一般先要进行前期调研,确定网站的主题、栏目和整体风格等。本章将介绍一个小型班级网站的制作过程,制作该网站需要的所有素材和资料需要大家提前准备。
二、班级网站规划设计
(一)网站定位
网站定位就是确定网站在互联网上扮演哪种角色,要向目标浏览者提供哪些有价值的信息,以及希望通过网站发挥什么样的作用等。班级网站的浏览者有该班级的学生、老师和家长,该网站将为学生、老师和家长建立一个相互沟通的平台。
明确了网站的浏览群体就明确了建站的目的,即满足浏览者的需求。
(二)网站需求分析
1.学生需求
发布班级公告,并对公告进行管理。
建立留言板,对留言进行回复、修改和删除等管理。
建立班级相册,能够建立不同主题的图片集,能够对每个主题、每张图片进行介绍并提供留言功能。
建立课程的讨论区域,能够针对某个主题进行讨论或完成老师布置的作业等。
2.教师需求
具有对学生的管理功能。能够发布通知。
能够发布课程的作业,参与学生的讨论,从而引导学生学习。
3.家长需求
能够提供汇聚指定学生的所有信息功能。能够参与学生的讨论。
具有留言功能。
(三)网站栏目设计
班级网站具有自身的特殊性,主要面向的是在校的学生,其中的内容包括学生的学习安排、日常活动、留言和讨论等信息。具体栏目的设计可以根据需要及分析同类网站的栏目设计来确定,图示是本实例网站的栏目结构,该图也称为网站导航图。
首页:进入班级网站的第一个页面,主要向浏览者展示日常访问和使用较多的信息,因此首页内容包含注册与登录区、班级日历、班级公告、班级新闻、课程表与个人展示区等。
留言本:供班级成员和其他浏览者进行交流、发表评论的板块,也显示以往的评论。
班级日志:记录班级重要活动的板块。
班级相册:用图片展示班级风采的板块,可浏览查看不同主题的照片。课程讨论:对课程的相关问题进行讨论的板块。
个人主页:指向一个班级内每个学生制作的关于自己的个人主页的列表关于我们:展示班级描述和班级宣言的板块。

图1-1网站导航图
(四)站点定义与目录管理
站点是存放和管理网页文档的场所,一个个网页文档通过超链接链接起来构成了站点。站点可以小到只有一个网页,大到包含成千上万个网页。制作网站的第一步是创建站点,为网站指定本地的文件夹和服务器,使它们建立联系。
站点实际上是一个文件夹,这个文件夹中包含很多子文件夹。站点文件夹中通常包含一些公共文件夹,用于存放访问和使用各网页的公共信息,如image文件夹用来存放图像信息,pages文件夹存放页面文件,CSS文件夹用来存放对全局的一些页面进行定义的外部样式表文件。除了这些公共文件夹,每个栏目应创建一个对应的子文件夹。需要注意的是,文件夹和文件的命名最好不要出现汉字。
(五)班级网站的风格设计
网站的风格设计是一个网站区别于其他网站的重点,风格设计包含品牌传达、氛围渲染、信息排版等视觉表现技术。对于班级网站而言,应当考虑如何体现班级特色,尽可能地基于简洁的原则进行风格设计。
简洁、明快和充满活力应是班级网站传递给浏览者的第一感觉。在配色设计上,因为浏览群体主要为年轻人,所以网站色彩以明快为主基调,页面的整体使用橙色偏绿的色调,突显一种朝气蓬勃的氛围,再配合白色背景营造大气的感觉。

三、网页设计与制作.
(一)页面布局
在拿到网页设计图时,要先分析网页的布局结构,了解各组成部分的尺寸大小。网页整体上可划分为上中、下3部分,其中上面区域主要为Logo、导航和Banner 3部分内容下面区域主要为底部导航。中间区域面积最大,为重要的信息栏区。在不同的页面中,该区域可根据需要再进行布局的划分。
对于这种结构的布局,可以使用Div层搭建主结构,主体代码如下:
<div id="container">
<div id="header">header</div>
<div id="banner">banner</ div>
<div id="content">content</ div>
<div id="bottom">bottom</ div>
</ div>
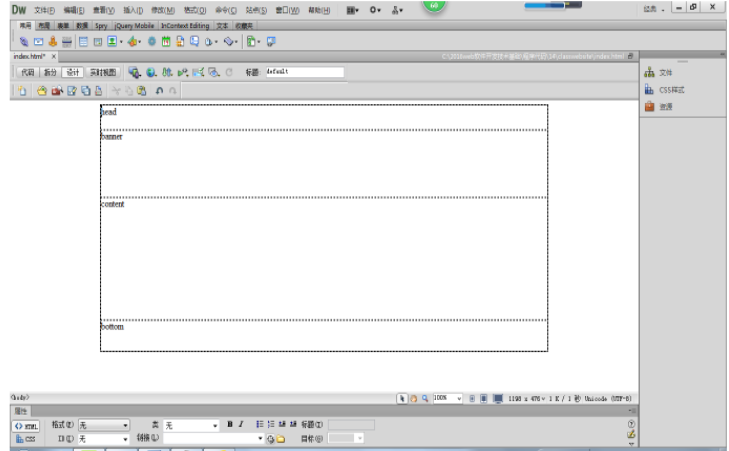
在对首页的布局进行了分割之后,整个页面被分成了头部、导航、内容和底部4个区域。除内容区域之外,其他3个区域都属于相对固定的区域,将会出现在网站的其他页面上。在进行网站设计时,为保持站点风格的一致性,应当将应用于多个网页的样式独立出来,定义为全局的CSS。
下面的代码对班级网站全局的页面元素样式进行了统一的定义,一般将该文件命名为default.css、main.css或style.css,以便在每个页面加以引用。下面列出了全部全局CSS代码,请仔细阅读,并了解其含义,在本章后面的制作步骤中会对这些代码进行逐段分析和应用。




(二)制作网站首页
1.创建本地站点
站点是存放和管理网页文档的场所,创建好站点后即可根据站点规划创建站点的主要文件夹及文件。
下面为班级网站创建一个名为classwebsite的站点,操作步骤如下。
启动Dreamweaver CS6后,在菜单栏中选择“站点”→“新建站点”命令。
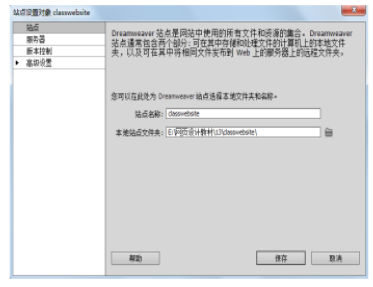
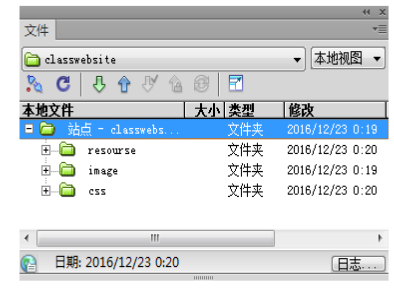
打开“站点设置对象”对话框,设置站点名称为“classwebsite”,选择站点文件夹,单击“保存”按钮,在右下角出现“文件”面板。



2.创建全局CSS
右击“文件”面板中的css文件夹,在弹出的菜单中选择“新建文件”命令,创建style.css文件,需将文件扩展名由默认的.html改为.css。切换到“代码”视图,输入13.2.2节中的全局CSS代码,该部分代码为网站公共文件之一的外部样式表文件,定义了网页各布局板块的位置、大小及其他属性。如果觉得输入代码麻烦,也可利用Dreamweaver CS6的“CSS样式”面板分别创建下面的每条CSS样式,属性取值可参考下列代码的属性值部分。由于全局CSS包含的样式表过多输入代码可能比操作“CSS样式”面板更为方便。


3.制作首页的头部区域
从网站首页效果图可以看出头部区域分为两部分内容,左边为班级网站的Logo和名称,右边为网站的主导航栏。可以使用嵌套在header层中的两个Div层分别控制Logo和导航栏区域,代码如下:
<div id="header ">head</div>
<div id="logo">logo</div>
<div id="menu">nav</div></div>
对这两个层进行CSS样式设置,代码如下:
#logo {height:70px;width: 300px ; background: #ccffee;float:left;}#menu {height:70px;width: 550px; background: #d3F8BC; float:right; }
此处添加背景色是为了看得更清晰,最终效果要将背景色去掉。继续细化头部区域,将Logo图像加入Logo层中,代码如下:
<div id=logo><img src="images/logo.gif"/></div>
接下来制作导航部分。导航区域使用了标准的横向导航栏,采用通用的列表方式实现。在menu层中添加列表,即可插入导航栏。但此时预览的话,列表项目为竖向排列,且列表项目前面有实心圆点项目符号,看不到横向效果,如图所示。
这时需要在CSS中加入如下代码:
menu ul {list-style: none;margin:Opx;}#menu ul li{float: left; }

4. Banner的制作
该网站的Banner栏使用了一张制作好的背景图像,在主体结构中使用了一个Div进行控制,先处理好图像大小,要求其与Div层的高度和宽度匹配。其CSS样式代如下:
#banner {background:ur1(images/header-bg.gif) bottom left no-repeat;height: 150px; }
5.制作首页的中间内容区域
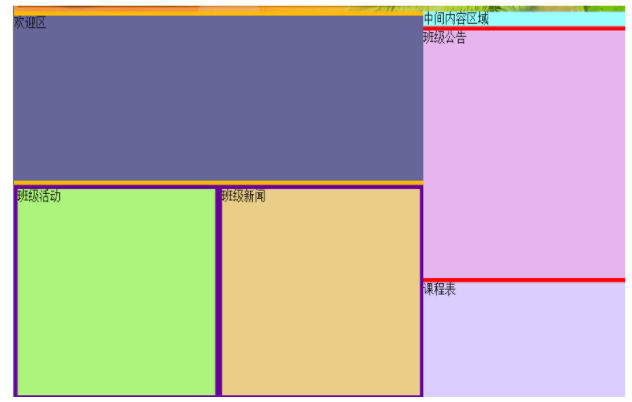
首页中间内容区域的布局是将中间主体内容分为左、右两个部分。其中左侧栏为主要区域,又分为上下区域,上部区域为班级欢迎内容,下部区域又分为了宽度相等的左右两个板块,分别为班级活动和班级新闻。右侧栏作为侧边栏分为上下两部分,上部分为动态滚动的班级公告栏,下部分为班级课程表。总体中间部分布局的划分要使用嵌套Div的形式。


6.制作首页的中间内容区域为了显示效果,为每一区域添加了background属性,设置不同的背景色,并设置Div层的高度和宽度,后期制作时应去掉背景色,宽度和高度可根据需要灵活进行调整,布局效果如图所示。

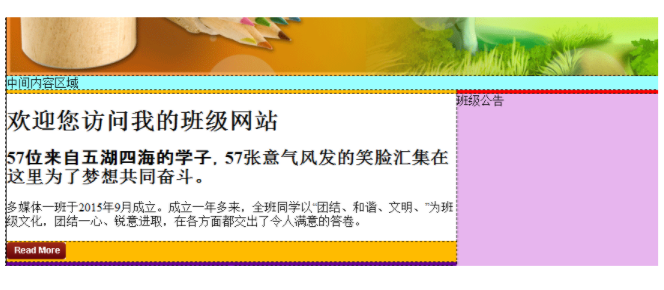
在这些基础上,继续细化中间内容区域。操作步骤如下。添加首页欢迎区域。班级欢迎区域主要由文字组成,在这个区域的设计中,重点应关注文字的排版,如标题栏的字体、颜色、字号的处理,内容栏的字体、字号、行间距等的处理。标题可采用一些字体类型的变形,以突出效果。



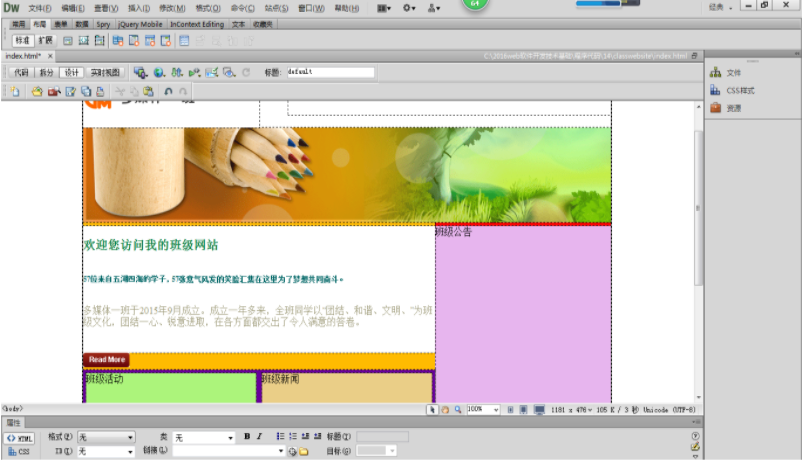
添加班级活动区域。班级活动区域主要由板块标题和班级图片组成,班级图片的展示方式有很多方法可以实现。例如,可以使用嵌套在这个Div层的表格实现,或者在该Div层中继续嵌套Div层实现。这部分的CSS样式的设置主要是图像位置及大小的设置,代码如下:
#activity img {padding-right: 10px; padding-bottom: 10px; width: 90px ; height: 50px; }

添加班级新闻区域。班级新闻区域是定期公布班级重要事件的地方。通常如果新闻是纯粹的文字信息,则一般较多采用列表的方式实现。但从效果图来看,该区域为配合整体页面的美观布局,采用了标题、图片、文字等内容混合排版的方式,因此在实现上需要采用更加灵活的方式。

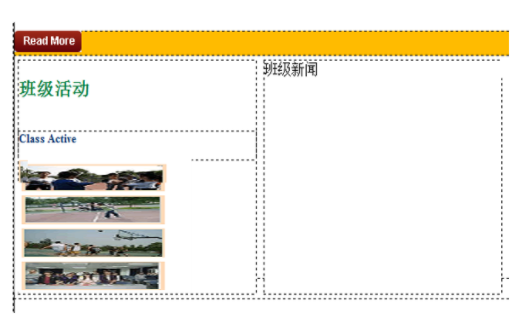
添加右侧栏的班级公告栏和课程表区域。右侧栏分为上下两个部分,上部分为动态滚动的班级公告栏,下部分为班级课程表。滚动的班级公告主要显示日常通知信息,从整体布局的美观性来看左侧栏主要使用了白色背景,根据板块与板块之间的留白区域进行板块的分割,这样可以达到简单、干净的效果。

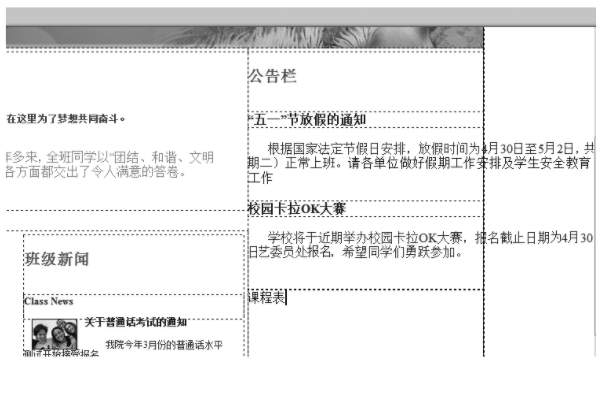
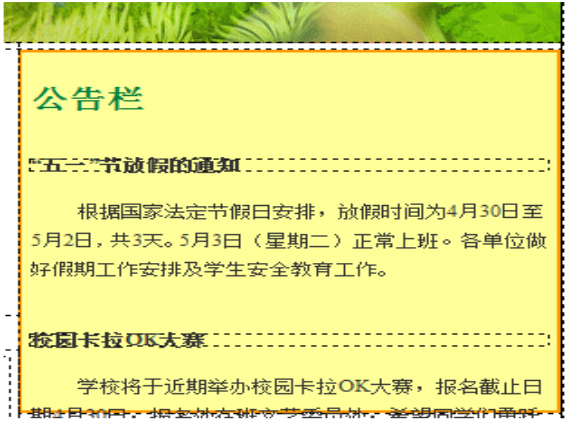
添加公告栏区域样式并为公告栏中的标题文字和段落文字添加CSS样式添加CSS样式后公告栏区域的显示效果如图13-19所示,在“设计”视图中可看到文字溢出了公告栏区域,但因为文字部分是滚动的,所以在预览时不会溢出。

课程表区域采用标准的表格标签实现。需要注意的是,表格中的文字应居中显示,表格背景色应和页面的整体色彩协调。在本例中,调整表格背景色与公告栏背景色一致,对表格外边框进行加粗设置,并将表格边框颜色设置为灰色,以分割区域板块。

底部区域包含底部导航栏和版权信息两部分内容。底部导航栏能够方便浏览者浏览到页面底部时可以快速进行二级页面的切换,其实现步骤和顶部导航栏相似,这里不再详细介绍,读者可自行进行设计。

本章小结:
本章通过一个班级网站的实例化制作过程,让读者了解到了从网站规划、设计到制作的详细工作流程,希望读者能按照本章提供的操作步骤、素材及源代码来完成该班级网站的制作。
案例四:山东英才学院学院本科教学评建网建设
项目目标:
1.知识目标:运用所学的网页设计与制作知识解决实际问题。
2.能力目标:通过教师、同学及网络的帮助,感受实际工作中网站设计的一般工作流程,学会表达解决问题的过程和方法,培养学生综合运用知识分析、处理实际问题的能力;锻炼学生发现问题的能力,提高学生组织能力、交往与合作能力、学习技能
。
3.教育目标:培养学生的情感、态度、价值观:培养学生实际操作能力,以及与同伴合作交流意识和能力,加强团队合作。
项目重点:
1.使学生了解实施一个项目的全流程。
2.综合运用知识解决实际问题。
3.熟练所学的网页设计与制作知识解决实际项目。
项目难点:
1.学生综合运用知识来解决实际问题的能力。
2.分工合作完成整个项目。
3. 网页界面创新能力。
教学方法:
项目教学法
教学过程:

一、项目要求:
为迎接国家教育部本科教学工作水平评估,要体现“以评促建,以评促改,以评促管,评建结合,重在建设”的方针,实现评估倒计时,包括“组织机构”、“评估文件”、“评建动态”、“迎评简报”、“评建知识”、“他山之石”等模块,网站中应包含“学院主页”与“教务在线”链接,网站风格要简介、清爽。
确定任务:建设山东英才学院本科教学评建网项目。
二、项目分析(导入课程)
1. 我们的学校有这种需求吗?有哪些学校有类似的需求?
教师根据回答进行总结,展示类似项目较广。
2. 引出今天的课程,展示一张由教师最终设计的效果图为例子。将Photoshop、Dreamweaver软件与具体的网站设计工作结合起来,设计一张实际工作中的网站效果图,让学生从亲身的感受中说、做、学,优化教学过程,改进学习方式,并倡导学生主动参与学习和同学交流合作,用不同的方式来学习知识。通过自己的讨论交流进行探索和实现问题的解决,形成一定的知识解决模型,最终解决实际生活问题。
示范项目:以一张网站效果图为例,细致演示项目的整个流程。
(整个演示过程制作成多媒体课件(视频录像)放在局域网上,可供学生在实战项目时,遇到问题可随时下载再观看。)
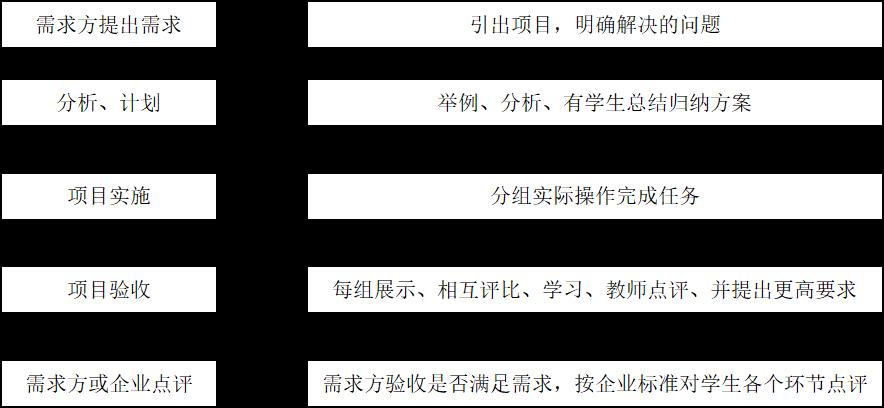
3.项目分析
得到问题解决的思路与方法。
分析:
根据客户提供的需求,利用Word(visio)、Photoshop、Dreamweaver等软件制作项目策划或草图设计、效果图、网站前台方案。整个设计过程分为以下四个子项目:
1.项目需求的整理。
2.项目策划(详细)或草图设计(粗略)。
3.效果图设计。
4.后期制作与前后台代码整合。
三、教学策略分析
1.学习者分析
学生学习该项目之前已经掌握了Photoshop、Dreamweaver的基本命令,能够熟练使用这些网页设计与制作软件。
2.教学理念和教学方式
教学是师生之间、学生之间交往互动与共同发展的过程。计算机教学,要紧密联系学生的生活实际。采用项目教学法学习,教师可以利用网络的优势,成为知识传播者、问题情境的创设者、尝试点拨的引导者、知识反馈的调整者。学生是学习的主人,在教师的帮助下,小组合作交流中,利用动手操作探索,发现新知识,自主学习。
教学评价方式多样化,包括师生评价、学生评价、小组评价等多种方式。在课堂上利用明确无误的工作表结果对学生的学习和练习作出评价,让每个学生都能体验到成功的乐趣。采用项目教学法,让学生把分散知识的各知识点综合起来,应用于实际的行业工作中。
四、教学准备
50台计算机联网,有电子教室软件或投影机。
五、时间安排(总课时:30课时)
任务1项目需求的整理。(4课时)
任务2 项目策划(详细)或草图设计(粗略)(4课时)
任务3 效果图设计。(14课时)
任务4 后期制作与代码的整合。(4课时)
项目内部验收(4课时)
六、项目实施
1.实训项目:山东英才学院本科教学评建网建设
(老师提供相关图片文件与资源,可供学生下载)
2.学生分组实战
将学生分成10到12个组,每组三、四名同学,每个组模拟一家设计公司。
角色扮演:
小组:网站设计公司
小组成员:设计人员
小组组长:项目经理
教师:客户
组名 |
项目经理 |
成员 |
公司名称 |
1组 |
(由教师指派) |
|
公司名称由各小组在项目经理的组织下自己命名 |
2组 |
|
|
|
… |
… |
… |
… |
12组 |
|
|
|
3.客户交流:由教师扮演客户,每组在实施项目之前,派出各组的项目经理和客户交流,听取客户的意见,并适当提出自己的各种想法。
4.各小组分组设计:首先由各组的项目经理向小组成员讲述客户需求,组员开始分子项目进行设计,一个子项目应当按期完成,然后项目经理在组内分阶段评选最佳的设计,交客户(教师)审阅,由客户(教师)提出修改意见,再实施下一个子项目。
5.存盘交付作品:每组选出一个优秀设计作品,存盘保存后交客户(教师)竞标评选。
七、项目验收(内部验收)
各组项目经理向全班汇报、展示、交流本组设计的最终作品,在介绍过程中要求说明各组平面布置图的设计思路以及制作过程中遇到过什么问题,这些问题是如何解决的,同时,其他组的同学也可提出问题,让设计者解释设计所用的相关技术及特点。
最后各组之间进行互评,互相学习,通过相互评价进一步修改各自的设计,评选出客户最满意的作品,教师点评。
自评/互评表如下:
山东英才学院本科教学评建网建设项目活动评价表 |
项目内容 |
要求 |
评定(3,2,1,0) |
自评 |
组评 |
师评 |
与客户交流 |
是否充分听取客户的意见 ¨是¨否 |
|
|
|
网站布局是否合理 |
网站布局是否运用合理: ¨合理¨需改进 |
|
|
|
色彩搭配是否合理 |
色彩搭配是否合理: ¨合理¨需改进 |
|
|
|
是否符合人体工程学 |
是否符合人体工程学 ¨非常好¨一般¨需改进 |
|
|
|
应用价值 |
设计应用价值 ¨好¨较好¨一般 |
|
|
|
意见与反馈 |
|
优秀作品展示
优秀作品展示,让学生看到在小组内评选出的“网页设计师”的作品,给学生以美的欣赏和智慧的碰撞,这样的活动很好地激发了学生的学习积极性,促使学生从多方面思考问题,培养创新精神。